您现在的位置是:首页 > 前端 > 网站首页前端
window.print(),其实就是浏览器打印程序的一种调用,与直接点击打印功能效果一样,不能设置默认打印份数
及选择使用的默认纸张类型等参数,只是省区用户去菜单里找到打印按钮的分所操作,可以直接点击页面上的打印
按钮进行操作。浏览器默认打印浏览器页面之中所有的内容,利用这个特性,想要实现打印出期望的样式,可以有
如下几个方法:
1、点击调用打印功能时,将不需要打印的元素隐藏起来,例如:
但是如果页面元素过多的话,要操作很多dom元素,所以这种方法不适用大多数场景
2、将需要打印的元素包装进一个元素下面,具体步骤:
- 先将页面完整的dom保存至一个中间变量
- 获取打印元素dom对象
- 将当前页面的body.innerHTML替换为打印目标元素
- 唤起打印操作
- 点击打印或取消打印之后,重新将第一步保存的页面dom赋给body.innerHTML
- reload当前页面
以上为示例代码,其中有两点需要特别注意:
1、打印元素的css需要写成行内样式,因为将元素替换之后引入的外部css将不存在,造成元素无样式,特别是在现有的.vue文件中
2、在打印完成或取消打印之后,要reload当前页面,因为重新以body.innerHTML填充之后,元素绑定的事件将不存在,所以需要重新加载页面进行事件绑定
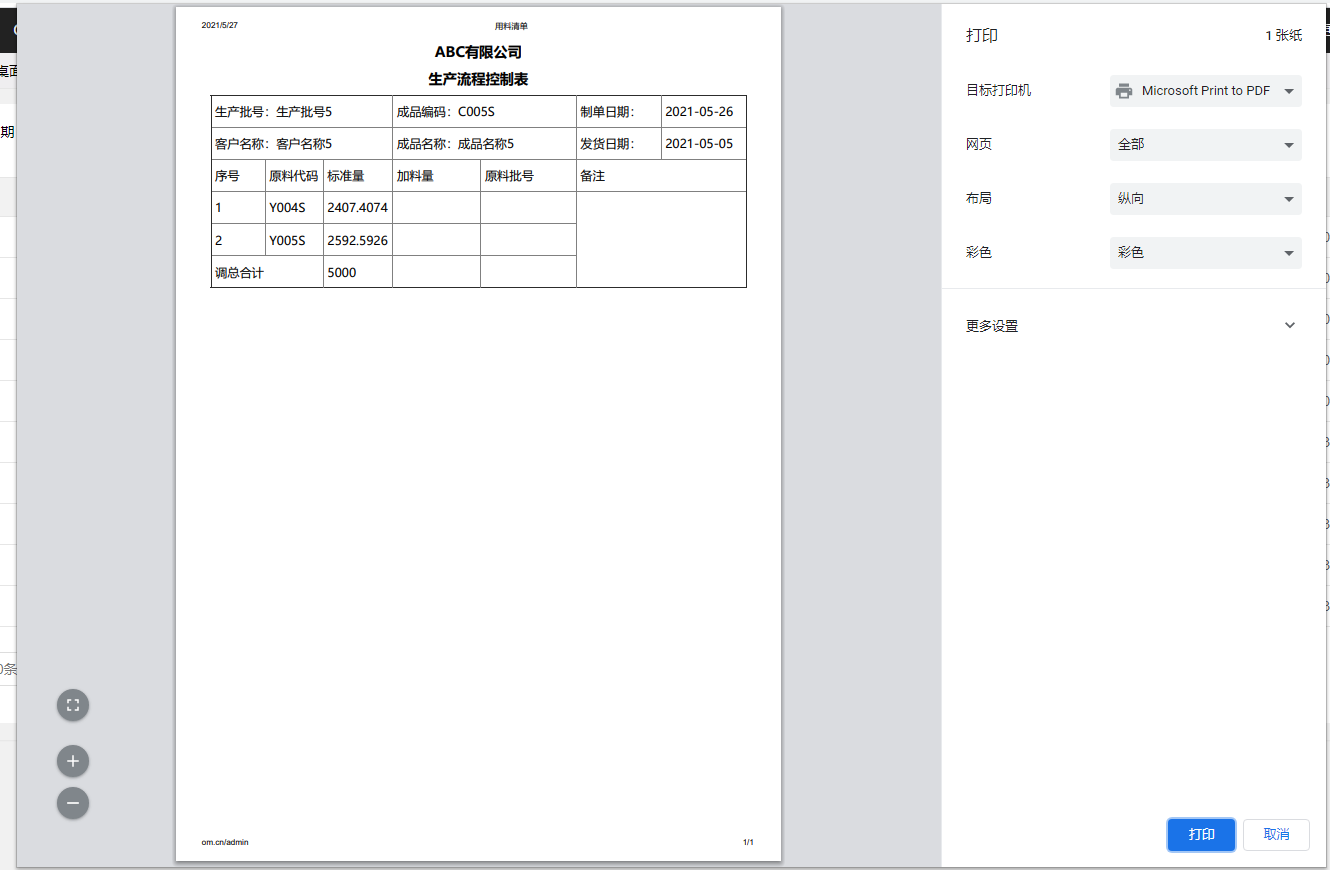
3.下方为最终效果图

二、具体实现流程
1.先写一个打印也的模板如下
$v){ ?>
{:config('setting.company')}
生产流程控制表
$v1){ ?> {if condition="($k1+1) eq 1"} {/if}
| 生产批号:{$v['batchnum']} | 成品编码:{$v['code']} | 制单日期: | {$v['adddate']} | |||
| 客户名称:{$v['customer']} | 成品名称:{$v['title']} | 发货日期: | {$v['deliverdate']} | |||
| 序号 | 原料代码 | 标准量 | 加料量 | 原料批号 | 备注 | |
| {$k1+1} | {$v1['materialcode']} | {$v1['materialnum']} | ||||
| 调总合计 | {$v['totalnum']} | |||||
注:上方页面引用了layui里面的layer ,
特别注意的是 window.print(); 一定要用js重新加载 window.location.reload(); 否咋页面的打印按钮可能消失
2.如果要想使一条数据打印一页则必须要使用css进行插入分页 具体css样式说明如下(实例中插入了p标签就是来控制的 这里要注意的是 插入P标签的个数要比数据少一条,如果相等的话则会多出一条空白页,也就是会多打印一条空白页)
page-break-before和page-break-after CSS属性并不会修改网页在屏幕上的显示,这两个属性是用来控制文件的打印方式。
每个打印属性都可以设定4种设定值:auto、always、left和right。其中Auto是默认值,只有在有需要时,才需设定分页符号 (Page breaks)。
page-break-before若设定成always,则是在遇到特定的组件时,打印机会重新开始一个新的打印页。
page-break-before若设定成left,则会插入分页符号,直到指定的组件出现在一个左边的空白页上。
page-break-before若设定成right,则会插入分页符号,直到指定的组件出现在一个右边的空白页上。
page-break-after属性会将分页符号加在指定组件后,而非之前。
下一篇:正则验证车牌号码,包括新能源车牌
 风三郎,男,一个90后草根长!2014年入行。一直潜心研究php,一边工作一边积累经验,分享一些个人经验,另外本人也会在线上进行接单如果有需要,请进行再本站的需求栏目下留言。
风三郎,男,一个90后草根长!2014年入行。一直潜心研究php,一边工作一边积累经验,分享一些个人经验,另外本人也会在线上进行接单如果有需要,请进行再本站的需求栏目下留言。 最近一直有时间都在弄自己的博客,终于把需求和留言和申请友链的开通了
最近一直有时间都在弄自己的博客,终于把需求和留言和申请友链的开通了

