您现在的位置是:首页 > 前端 > 网站首页前端
简介
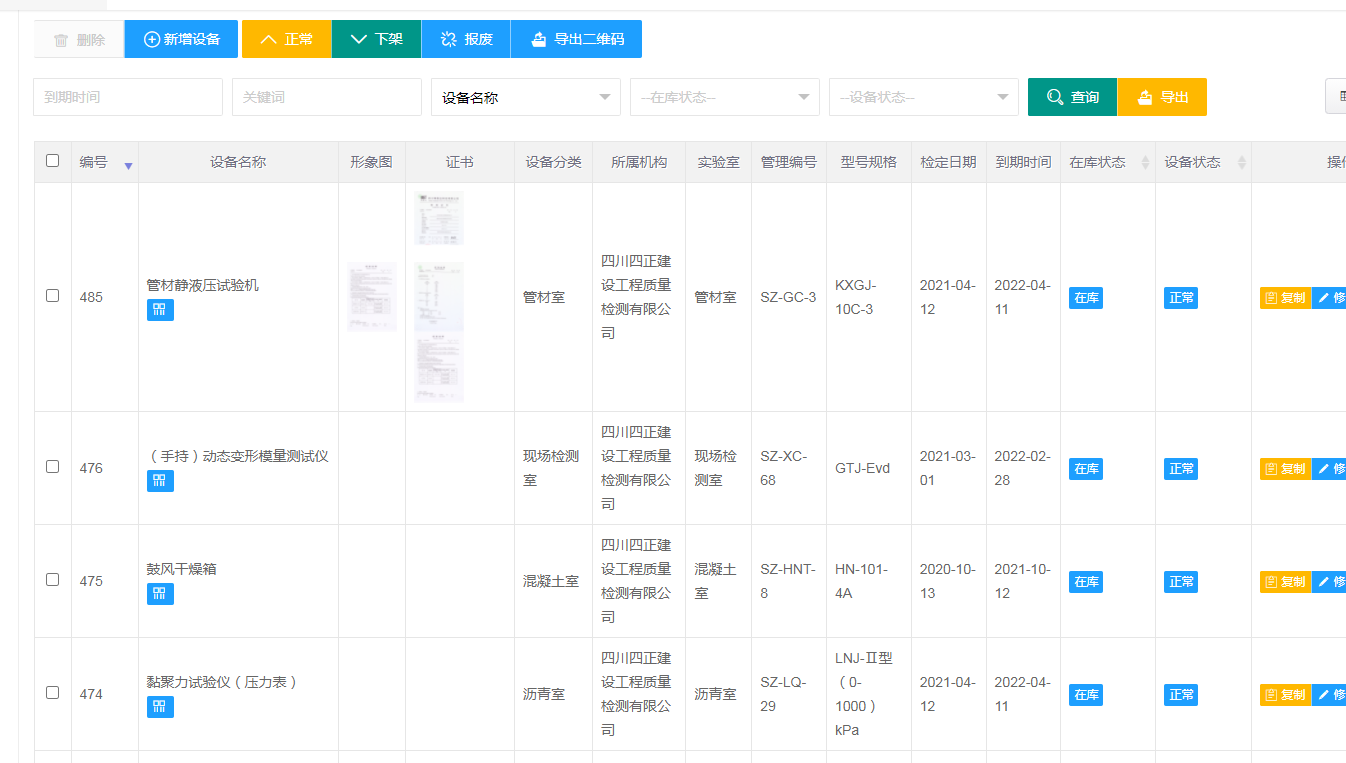
最近公司有一个项目要二维码批量打包下载的功能,由于之前二维码都不是生成好的,之前的二维码都是去点击通过php来生成的。现在客户的需求是通过选中的id编号来生成相关的二维码 想到的思路有两种
1.是通过后台php来生成图片实现打包压缩
2.直接通过前端来实现这一个功能
最近公司有一个项目要二维码批量打包下载的功能,由于之前二维码都不是生成好的,之前的二维码都是去点击通过php来生成的。现在客户的需求是通过选中的id编号来生成相关的二维码 想到的思路有两种
1.是通过后台php来生成图片实现打包压缩
2.直接通过前端来实现这一个功能
后台的就不详细说了现在来说说前端我是如何生成的
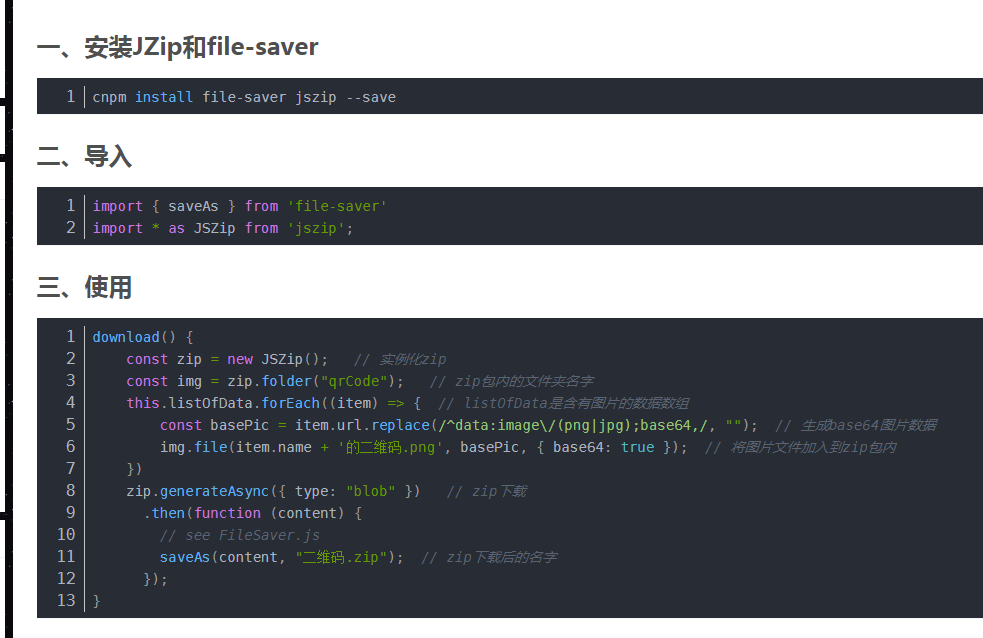
1.通过 jquery.qrcode.js 、qrcode.js 、utf.js --生成二维码的插件
2.FileSaver.js jszip.js---图片压缩的插件
图片实现循环下载的功能(这种效果不太好 )
$(document).on("click", ".btn-download", function() {
var $status = $(this).attr("data-status");
var $selectall = $('#bs-table{$tablefix}').bootstrapTable('getAllSelections');
var $ids = [];
for (var i in $selectall) {
$ids.push($selectall[i]['id']);
}
if ($ids.length == 0) {
alerterr('请至少选择一项');
return false;
} else {
layer.msg('正在导出中', { icon: 16,shade: [0.8, '#393D49'],shadeClose:false,time:60000 });
//alertloading('正在导出中');
$.post("{:url('base/getdevice')}",{ids:$ids.join(',')},function (res){
//console.log(77);
setTimeout(() => {
zipqrcode(res.data);
//createqrcode(res.data);
}, 100)
},'JSON');
}
});
//进行压缩
function zipqrcode(qrcodedata){
var zip = new JSZip();
const img = zip.folder("qrCode"); //zip的文件名称
var imgbase64=[]; //base64位图片信息
var imgname=[];
$.each(qrcodedata,function (k,v){
var qrcode=$("#qrcode").qrcode({
render:'canvas',
width: 200, //宽度
height:200, //高度
text: "device_"+v['id'] //任意内容
}).hide();
var canvas=qrcode.find('canvas').get(0);
var name='ID:'+v['id']+'--'+v['title']+'_'+v['sn'];
imgbase64.push(canvas.toDataURL('image/jpg'));
imgname.push(name);
qrcode.find('canvas').remove(); //如果有循环,此句必不可少
});
for (let i = 0; i < imgbase64.length; i++) {
// const basePic = item.url.replace(/^data:image\/(png|jpg);base64,/, ""); // 生成base64图片数据
img.file(imgname[i]+'.png', imgbase64[i].replace(/^data:image\/(png|jpg);base64,/, ""), { base64: true }); // 将图片文件加入到zip包内
}
zip.generateAsync({ type: "blob" }) // zip下载
.then(function (content) {
// see FileSaver.js
saveAs(content, "二维码.zip"); // zip下载后的名字
});
//关闭所有的
layer.closeAll();
}
//生成二维码并且输出
function createqrcode(data){
$.each(data,function (k,v){
var qrcode=$("#qrcode").qrcode({
render:'canvas',
width: 200, //宽度
height:200, //高度
text: "device_"+v['id'] //任意内容
}).hide();
var canvas=qrcode.find('canvas').get(0);
qrcode.find('canvas').remove(); //如果有循环,此句必不可少
//var imgdata = canvas.toDataURL('image/jpg');
//saveFile(imgdata,v['name']);
//downLoadImage(canvas,v['name'], v['id']);
var name=v['title']+'_'+v['sn'];
downLoadImage(canvas,name);
//qrcode.find('canvas').remove();
});
}
var m = 0
//第二种写法
function downLoadImage(canvas,name) {
$.ajax({
type: "POST",
url: "{:url('ajaximg')}",
data:{filename:name},
async: false,
success:function (res){
var imgdata=canvas.toDataURL('image/jpg');
saveFile(imgdata,name);
}
})
// var a = document.createElement("a");
// a.href = canvas.toDataURL('image/jpg');
// a.download = name;
// a.click();
// a.remove();
}
//向浏览器输出图片
function saveFile(data,filename){
var save_link=document.createElementNS('http://www.w3.org/1999/xhtml', 'a');
save_link.href=data;
save_link.download=filename;
var event=document.createEvent('MouseEvents');
event.initMouseEvent('click',true,false,window,0,0,0,0,0,false,false,false,false,0,null);
save_link.dispatchEvent(event);
};


 风三郎,男,一个90后草根长!2014年入行。一直潜心研究php,一边工作一边积累经验,分享一些个人经验,另外本人也会在线上进行接单如果有需要,请进行再本站的需求栏目下留言。
风三郎,男,一个90后草根长!2014年入行。一直潜心研究php,一边工作一边积累经验,分享一些个人经验,另外本人也会在线上进行接单如果有需要,请进行再本站的需求栏目下留言。 最近一直有时间都在弄自己的博客,终于把需求和留言和申请友链的开通了
最近一直有时间都在弄自己的博客,终于把需求和留言和申请友链的开通了

